电商自建站怎么做?灯得已经在前面介绍过购买NameSilo域名和SiteGround主机,并在SiteGround主机添加独立网站,以及安装WordPress程序和WooCommerce电商插件,选择Storefront主题,并设置域名邮箱,以及添加页面和设置网站LOGO的详细图文教程。今天,灯得教大家如何给我们的独立站添加菜单和分类目录,并设置导航菜单等。请大家随灯得一起操作起来吧!
-
- 如果您还不会在NameSilo注册域名和购买SiteGround虚拟主机,请参考文章:电商自建站怎么做?灯得手把手教您使用WordPress和WooCommerce搭建跨境电商独立站(1)
- 如果您还不会在SiteGround添加独立站和安装WordPress网站程序、添加插件和主题,并设置域名邮箱等,请参考文章:电商自建站怎么做?灯得手把手教您使用WordPress和WooCommerce搭建跨境电商独立站(2)
- 如果您还不会给跨境电商独立站添加页面和设置网站LOGO,那么请参考文章 电商自建站怎么做?灯得手把手教您使用WordPress和WooCommerce搭建跨境电商独立站(3)
- 如果您还不会给独立站添加商品页面,并设置商品属性SKU和美化页面的话,请参考文章 电商自建站怎么做?灯得手把手教您使用WordPress和WooCommerce搭建跨境电商独立站(5)
虽然我们的网站已初步成形,但主页看起来还不美观。比如,网站的导航菜单是这样的:

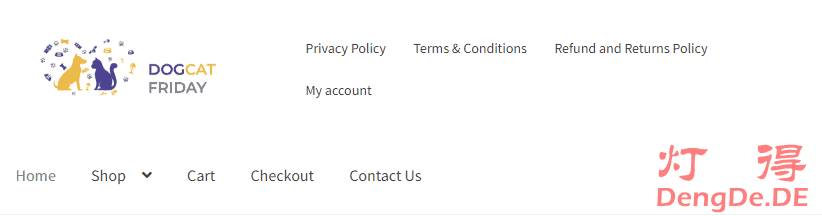
但是我打算做成下面这样的:

1、添加网站顶部菜单
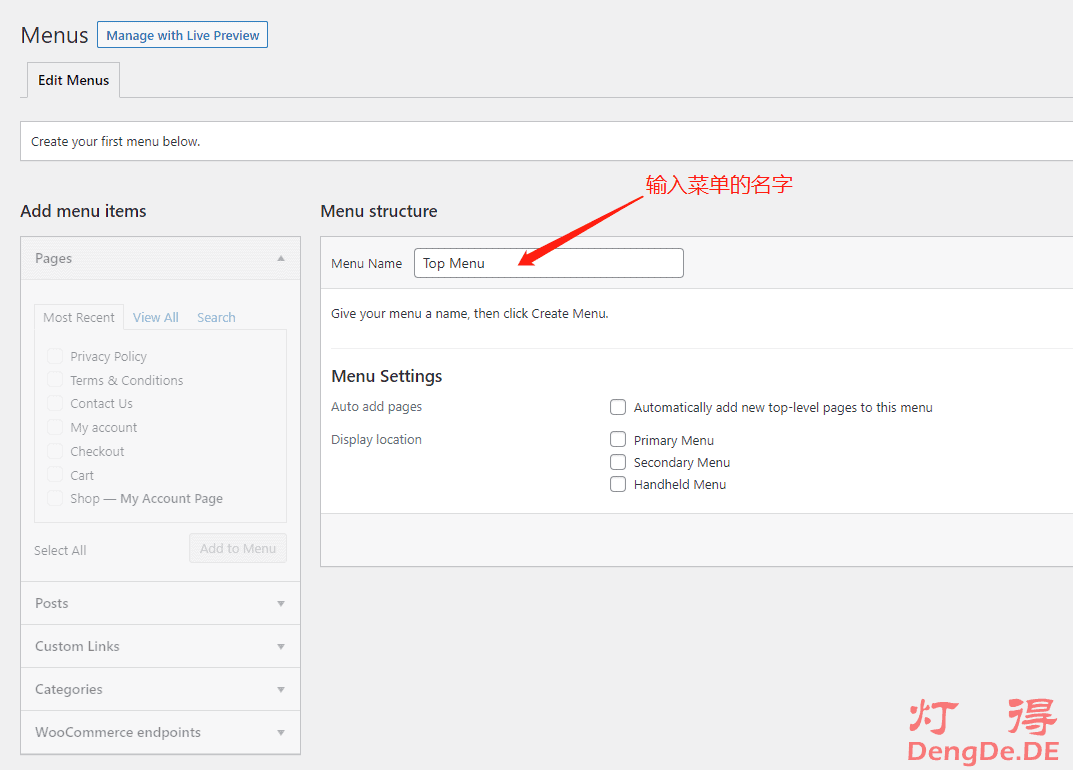
首先,我们登录到网站管理后台,依次点击:Dashboard—>Appearance—>Menus,进入菜单管理界面。如下图所示:

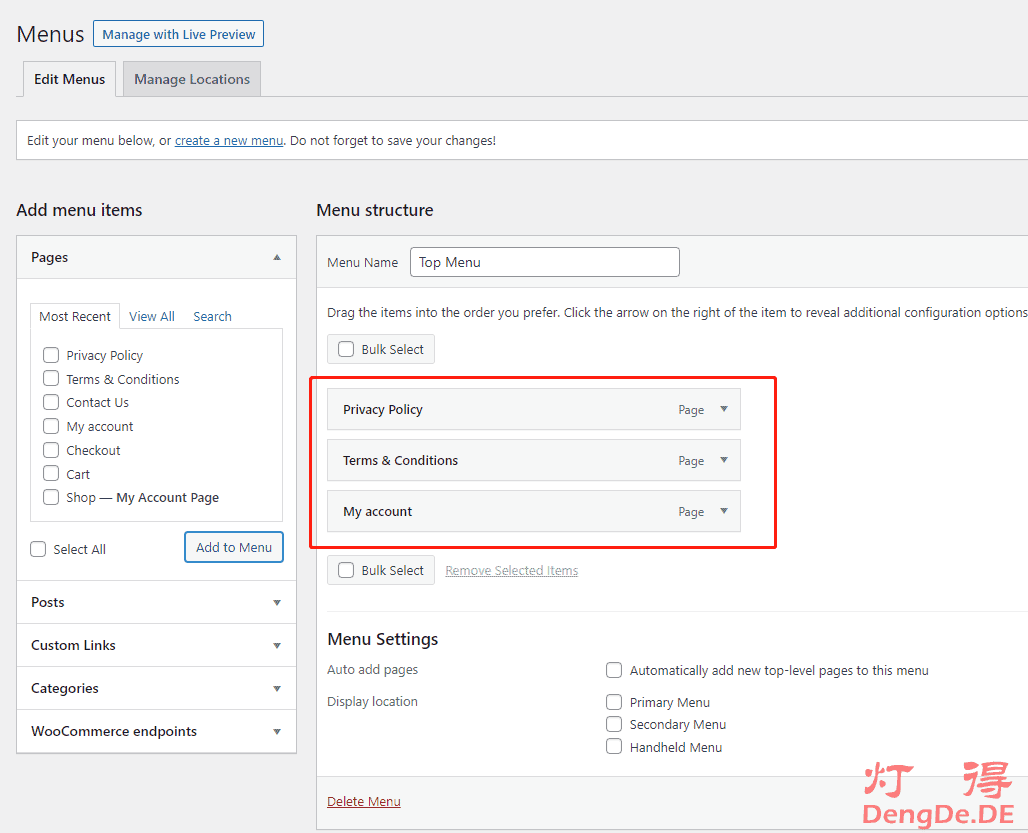
在“Menu Name”项那里,输入菜单的名字,然后点右下角的“Create Menu”按钮,即可创建一个菜单分类。现在,我们刚才创建的是Top Menu(网站顶部菜单),我们可以把“Privacy Policy、Terms & Conditions、My account”这些菜单项添加网站顶部菜单,让它们在网站最上方显示即可。具体操作步骤,如下图所示:

当我们添加完成后,效果是这样的:

你还可以通过鼠标调整这三项的排序,调整好以后,点“Save Menu”按钮保存顶部菜单列表。
2、添加网站主菜单
我们已经学会了添加网站顶部菜单,还需要再创建一个菜单,这里取名为”Main Menu(主菜单)”,方便使用。操作步骤跟创建”Top Menu”菜单一样,我们点击上图中的”create a new menu”按钮,然后把“Contact Us, Checkout,Cart,Shop”几个选项添加进菜单,并把顺序调整为:Shop、Cart、Checkout、Contact Us。如下图所示:

3、调整网站菜单显示位置
至此,我们的网站已经有两个菜单可选,如下图所示:

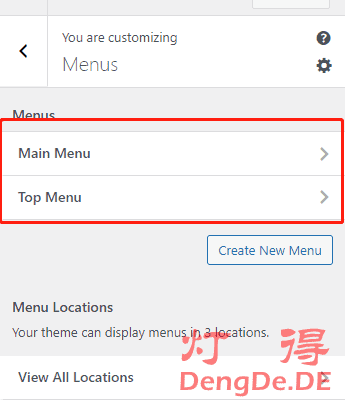
(1)接下来,我们来设置菜单的显示位置,进入路径如下:Dashboard—>Customize—>Menus,可以看到我们刚刚创建好的两个菜单。如下图所示:

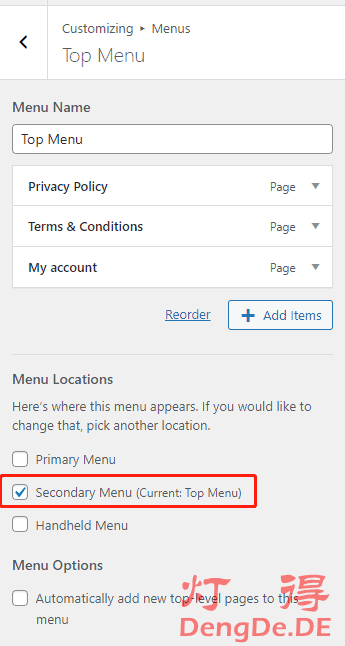
(2)我们需要分别设置这两个菜单的显示位置。先来设置“Top Menu”,这里把它设置为”Secondary Menu”。如下图所示:

选好以后点”Publish”发布。
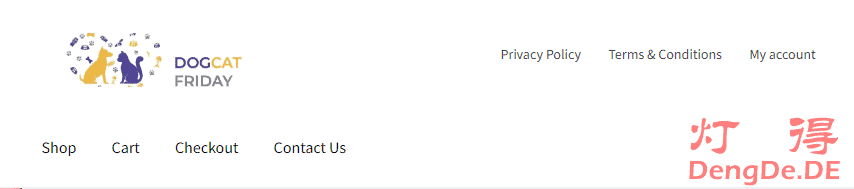
(3)把”Top Menu”设置为“Primary Menu”,WordPress设置很方便,可以实时看显示位置和效果。保存以后,我们的菜单变成了这样:

网站正一步一步朝我们期待的方向发展!
4、添加网站分类目录
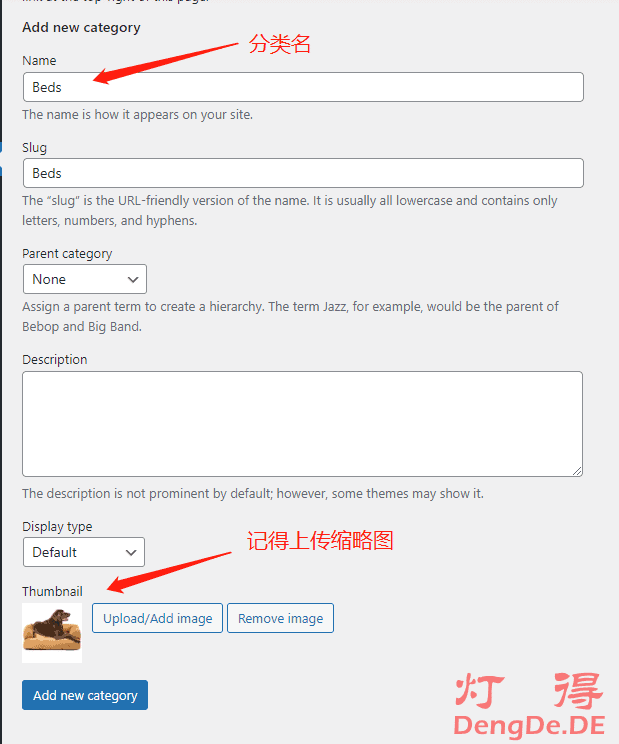
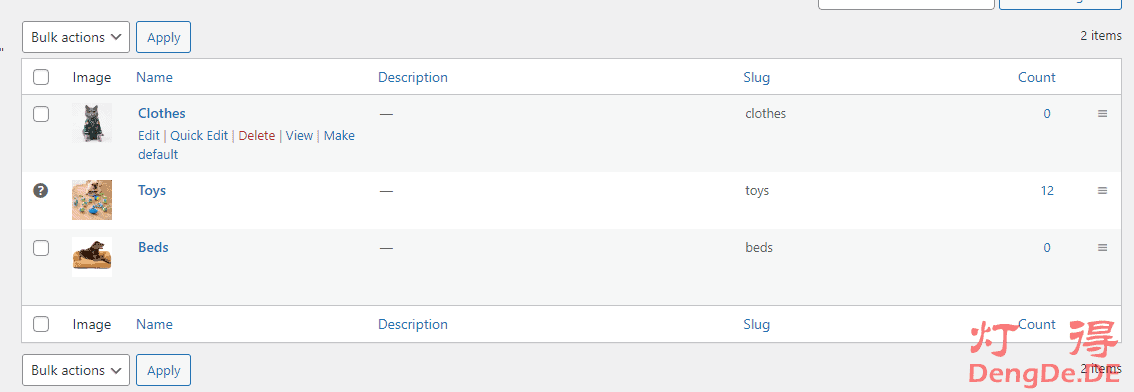
当我们添加好网站菜单并设置后,我们要设置网站的“Categories”了。几乎所有的电商网站都有分类目录,能方便客户按分类查找相关的商品。具体操作路径:Dashboard—>Products—>Categories,这里默认已经有四个分类,我将之全部删除,换成宠物相关的分类:Toys,Beds,Clothes。如下图所示:

当我们添加好三个分类后,如下图所示:

5、添加分类到导航菜单
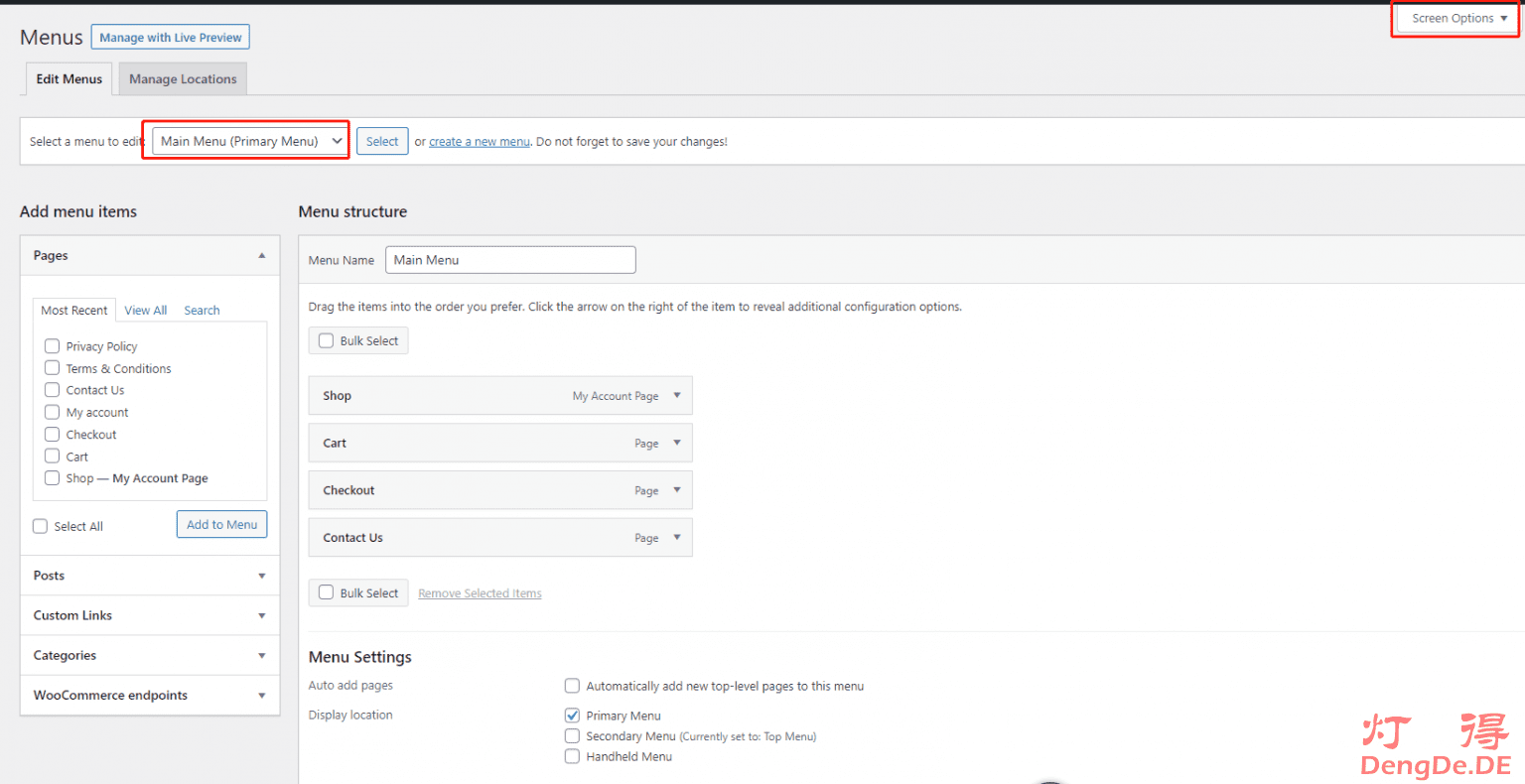
一般情况下,客户希望在“Shop”菜单里找到我们的商品分类,所以我们需要将这三个分类添加到“Shop”菜单里,将它们变成“Shop”菜单的子菜单。具体操作路径:Dashboard—>Appearance—>Menus,如下图所示:

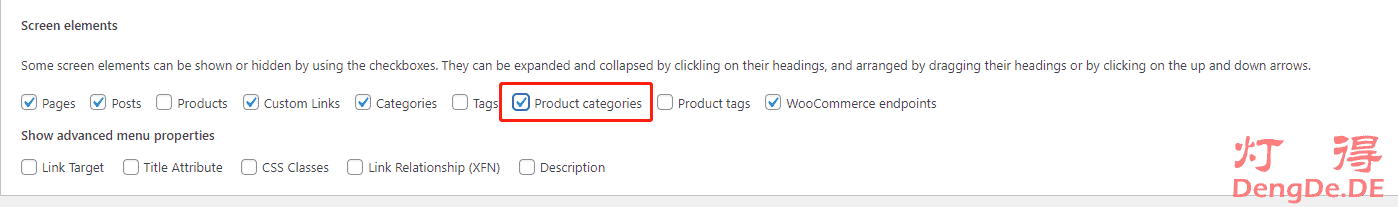
点击右上角的”Screen Options“,选中”Product categoreis“,否则下方无法看到产品分类,也就没办法添加。

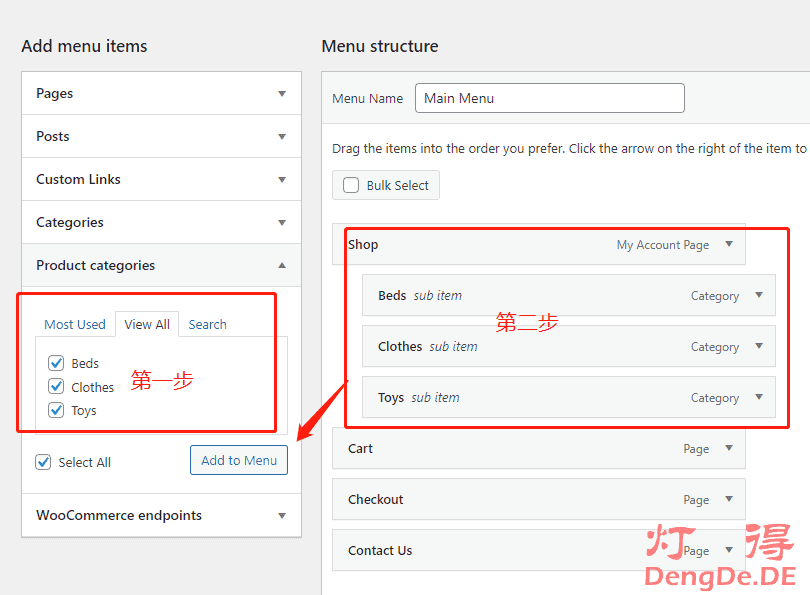
先把三个分类添加到主菜单,然后用鼠标拖动,使之变成子菜单。具体操作如下图所示:

接下来,我们将添加商品页面,有简单的商品以及各种复杂属性的商品,例如宠物床,有不同的尺寸、颜色、材质等不同属性。
至此,我们的跨境电商独立网站的菜单和分类目录已经基本设置完毕了。我相信你也已经学会了。
本文由灯得于2022年12月2日更新;如果您有任何意见或建议,请在文章下面评论区留言反馈。
.jpg)


